If you have enabled HTTPS
settings on blogs, on some blogs there will be mixed content. In case of mixed
content, the HTTPS will be gray with exclamation mark instead of green with
green padlock.
Mixed content occurs because
the source within the blog that the browser should download is still using
HTTP, such as for js files, images, and videos.
The source of this mixed
content can be in blog templates, inside widgets, or in posts.
Luckily for users of AMP
HTML template, because from the beginning it is required to use HTTPS source,
then there will be no mixed content.
How to fix mixed content
after setting HTTPS is actually quite easy, just need accuracy.
Actually mixed content of
each blog will be different, but how to fix it just the same way by looking at
the source mixed content and then convert it into HTTPS.
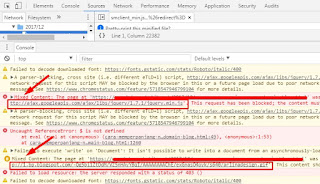
For example, I took a
screenshot of a blog that still contained mixed content. Please inspect your
HTTPS blog page element in gray.
Then in the top right corner
of the box inspect element there will be a number for the yellow warning and
the number for the red error, please click the number that will appear a new
box in the inspect element that shows what are the warning and error on the
blog.
After that please find the
cause of its mixed content, if you have met please how the url code in the edit
HTML, as follows.
How easy is not it?
May be useful....