Specific Marking Label with Tag Post Conditional As we know now Blogger to update the latest features that we can use that activity of blogging becomes more interesting. One new feature is a feature that can shorten the LambdaExpression penuisan markup on certain conditional tags so that it will be more simple and saves writing code.
For example the blog
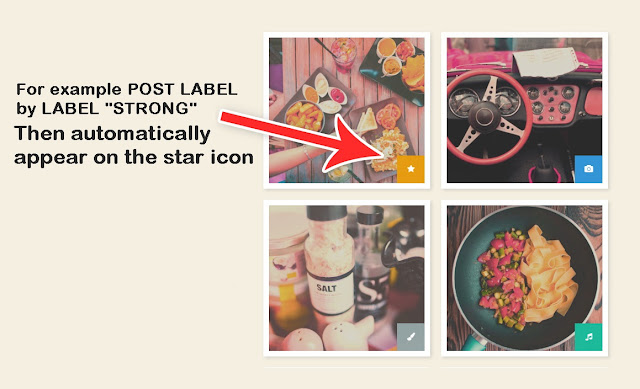
tutorial this time I will take advantage of these features in the post label on
the index page. Here we can add icons, images or text. In this example I will
give a post label with font awesome icon as shown below.
Not only added to the label,
you can also add some specific label and distinguish zoom with ease.
How to make ?
Below is the code used to
bring up the icon if you specify a specific label on the post. code below you
can save before closing the code head.
<b:if cond='data:blog.pageType !=
"item"'>
<b:if cond='data:blog.pageType !=
"static_page"'>
<script type='text/javascript'>
//<![CDATA[
//Post Label
function
label_pilihan(e){labelku=new
Array,labelku[1]="<div class='badge badge1'><div
class='badge-img'><i class='fa
fa-star'></i></div></div>",labelku[2]="<div
class='badge badge2'><div class='badge-img'><i class='fa
fa-video-camera'></i></div></div>",labelku[3]="<div
class='badge
badge3'><div class='badge-img'><i class='fa
fa-camera'></i></div></div>",labelku[4]="<div
class='badge badge4'><div class='badge-img'><i class='fa
fa-music'></i></div></div>",labelku[5]="<div
class='badge badge5'><div class='badge-img'><i class='fa
fa-paint-brush'></i></div></div>","Hot"==e&&document.write(labelku[1]),"Video"==e&&document.write(labelku[2]),"Gambar"==e&&document.write(labelku[3]),"Musik"==e&&document.write(labelku[4]),"Lukisan"==e&&document.write(labelku[5])}
//]]>
</script>
</b:if>
</b:if>
Code marked the names of the
specified label and the code that you can change it later with his own
creations.
Code caller
<b:loop values='data:post.labels' var='label'>
<script type='text/javascript'>label_pilihan("<data:label.name/>");</script>
</b:loop>
For callers code you can
store in the markup post.
<b:includable id='post'
var='post'>...</b:includable>
Or it could also be stored
in this markup
<b:includable id='main'
var='top'>...</b:includable>
CSS
In order to make it look more attractive, you can add CSS as below:
/* GoWidget Post Label */
.badge{background:#95a5a6;color:#fff;position:absolute;font-weight:normal;line-height:1;bottom:0;right:0;left:0;display:block;text-align:center;width:100%;height:50px;line-height:50px;font-size:18px;z-index:1;transition:all
.3s}
.badge1{background:#e89c0f;opacity:.98}
.badge2{background:#40d47e;opacity:.98}
.badge3{background:#3498db;opacity:.98}
.badge4{background:#1abc9c;opacity:.98}
.badge5{background:#95a5a6;opacity:.98}
.post:hover
.badge{color:rgba(255,255,255,.6);font-size:44px;height:100%;line-height:100%}
.post:hover .badge-img{margin:85px 0 0 0}
The workings of the code
above is if you give it a label on a particular post, it will automatically
bring up the icon that has been modified as shown below.
Hopefully, with the example
of Mark Post Label with Tag Specific Conditional I've shared will be an
inspiration to you all. thanks.