Actually, to create a search
result or search results Google Custom Search floated already provided by
Google with the appearance or layout overlay. But I was intrigued by Blogger
search box that displays search results hovering below the search box (actually
a Blogger search box is pretty cool, but I think its news search results of the
search are not as accurate as the Blogger Google Custom Search). For that I am
interested in trying to make a Google search box that looks like it.
Then I look for the
adjustment of the layout provided by Google Custom Search, then I modified to
get the look cool like the search box to see Blogger in general.
How, keen to give it a try? Please follow the steps below.
1.
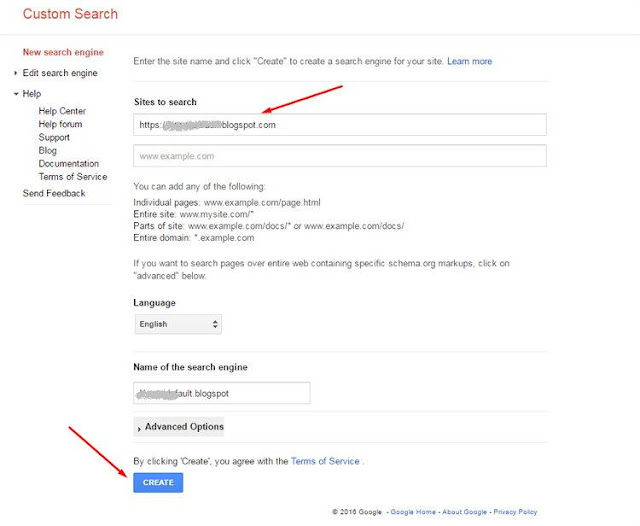
Please go to Google Custom Search and simply create a search box to your blog
by entering the URL of your blog as shown below.
2.
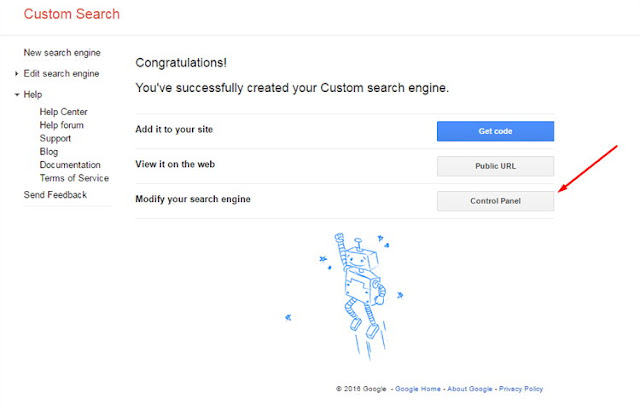
After you click the Create button, a new page will appear and click on the
Control Panel to modify the zoom.
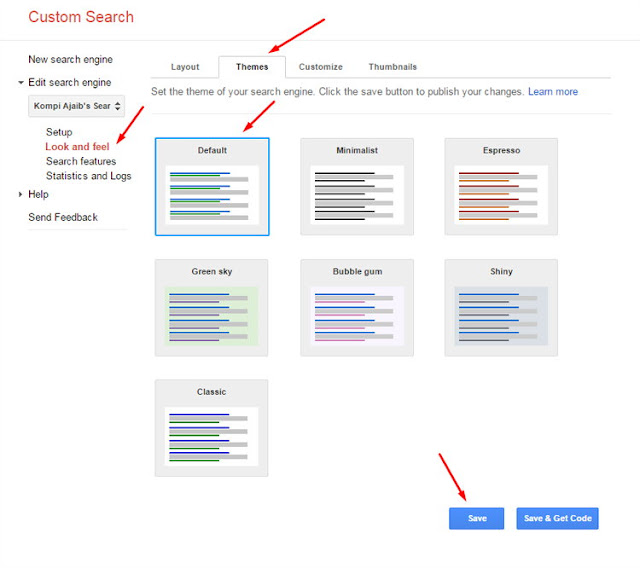
3. On
the menu on the left select the Look and Feel with the Layout tab above and
select Two Column view and then save the changes.
4.
Then switch on the Theme tab above and select the Defaults view and save the
changes.
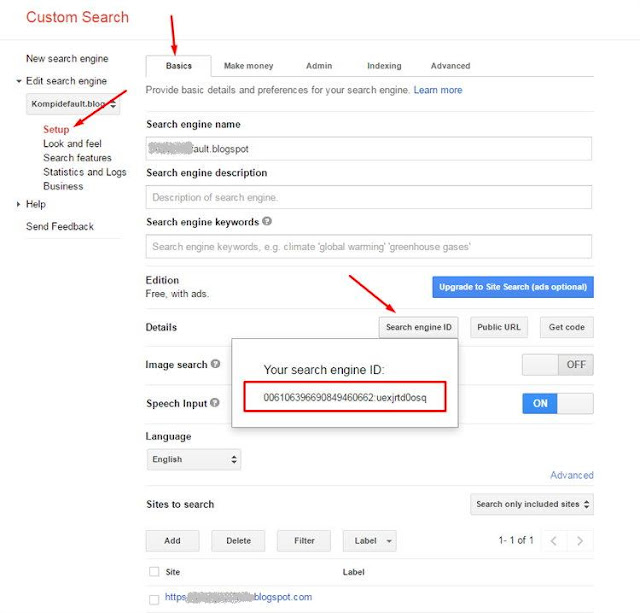
5.
Please click the Setup menu on the left side with the Basics tab at the top and
click the Search Engine ID to get ID Google Custom Search blog and record his
or her ID. If your Adsense publisher, please connect Google Custom Search with
Adsense Make Money tab and simply follow the instructions.
6.
Next we turn to our blog to start installing the Google Custom Search blog,
please use the code below to display the search box. Please save the code where
you want to display the search box to replace the previous search box on the
Edit HTML. Can also be saved in the sidebar gadget HTML / JavaScript on the
layout.
<div id='search-box'>
<div id='gcsengine'></div>
<div id='gcsresults'></div>
</div>
7.
Copy the CSS code below and save the above code </ head>
<style type='text/css'>
#search-box{width:100%;padding:0;margin:0 auto}
.gsc-results-wrapper-visible{background:#fff;padding:0 0
10px!important;-webkit-box-shadow:0 3px 5px rgba(0,0,0,.2);-moz-box-shadow:0
3px 5px rgba(0,0,0,.2);box-shadow:0 3px 5px rgba(0,0,0,.2);border:1px solid
#ddd!important;width:400px;height:auto;max-height:500px;position:absolute!important;top:100%;right:0;z-index:10000;margin:10px
0 0;overflow:auto}
.gsc-search-box-tools .gsc-search-box
.gsc-input{padding-right:5px!important;}
.cse .gsc-search-button
input.gsc-search-button-v2,input.gsc-search-button-v2{padding:6px!important}
input.gsc-search-button{margin-top:3px!important;margin-left:0!important}
.cse
.gsc-control-cse,.gsc-control-cse{background-color:#fff;border:none!important;padding:0!important}
#gs_cb50,#gs_st50,.gsib_b{vertical-align:middle}
a.gsst_a{line-height:1}
.gsc-result .gs-title{height:auto!important;word-wrap:break-word}
.gsc-results-wrapper-visible
table.gsc-search-box{position:relative}
.gsc-results-wrapper-visible
table{border-collapse:collapse;border-spacing:0}
.gsc-results-wrapper-visible
table.gsc-search-box{border-style:none;border-width:0;border-spacing:0
0;width:100%;margin-bottom:0!important}
.gsc-results-wrapper-visible table.gsc-search-box
td.gsc-input{padding-right:5px!important}
.gs-web-image-box-landscape
img.gs-image,.gs-web-image-box-portrait img.gs-image{margin-left:7px;max-width:60px!important;max-height:60px!important}
.gs-image-box.gs-web-image-box.gs-web-image-box-portrait{width:80px!important}
.gs-webResult.gs-result
a.gs-title:link{padding-left:0!important}
.gs-promotion div.gs-visibleUrl-long,.gs-promotion div.gs-visibleUrl-short,.gs-result
.gs-title:hover,.gs-result .gs-title:hover *,.gs-webResult
div.gs-visibleUrl-long,.gs-webResult
div.gs-visibleUrl-short{color:#e8554e!important;transition:all .4s ease-in-out}
.gs-result .gs-title,.gs-result .gs-title *{color:#333!important;text-decoration:none!important}
.gs-result
.gs-snippet{font-weight:400;word-wrap:break-word}
.gsc-control-cse .gsc-table-result b,.gsc-control-cse
b{color:000!important;transition:all .4s ease-in-out}
.gsc-orderby-container{padding-right:10px!important;}
@media
screen and
(max-width:414px){.gsc-results-wrapper-visible{width:100%!important;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box}}
</style>
To set the width of the
search box please adjust the width at the css code # search-box
8.
Then please copy the javascript code below and save the above code </ body> or you can also download the
javascript code defer this.
<script
type='text/javascript'>
//<![CDATA[
var
gcseDiv=document.getElementById("gcsengine");gcseDiv.innerHTML="<gcse:searchbox></gcse:searchbox>",function(){var
e="006106396690849460:uexjrtd0osq",t=document.createElement("script");t.type="text/javascript",t.async=!0,t.src=("https:"==document.location.protocol?"https:":"http:")+"//www.google.com/cse/cse.js?cx="+e;var
c=document.getElementsByTagName("script")[0];c.parentNode.insertBefore(t,c)}();
function myFunction() {
document.getElementById("gcsresults").innerHTML =
"<gcse:searchresults></gcse:searchresults>";
}myFunction();
//]]>
</script>
So please replace the code
that I've circled above with Search Engine ID blog you obtained in step 5. Done
....
In addition to this search
box to generate search results hovering below the search box, the search box is
also valid HTML5. We know that the Google Custom Search search box is not valid
HTML5.
If you previously had to use
boxes or percarian Google Custom Search, you only need to perform the steps
starting from step 3 above.