This time I shared a
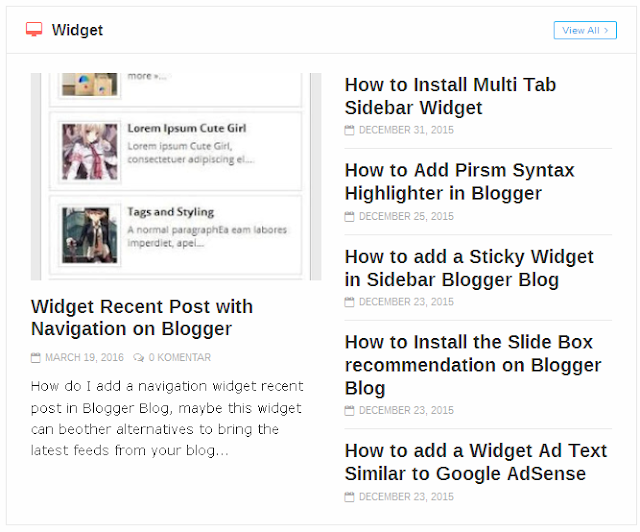
tutorial How to Install Widget Recent Post by Labels in Blogger Blog. I share
this tutorial to meet the request of visitors blogger blog GoWidget. The
function of this widget is not much different from the widget recent post as
generally displaying a list of the latest posts on the blog, but in this widget
we can determine the article to be displayed based on the specified Label.
How to Install Widget Recent Post by Label Blog
For those who want to
install the widget recent post on his blog by this label, please follow the
following tutorial:
1. Go
to Blogger >> Open template editor >> Save the code below before
the </
head>
CSS - GoWidget
<b:if
cond='data:blog.pageType != "item"'>
<b:if
cond='data:blog.pageType != "static_page"'>
<style
type='text/css'>
/* Recent Post by Label */
.bloggingpasuruanlabel1
ul,.bloggingpasuruanlabel2 ul{list-style:none;margin:0;padding:0}
.bloggingpasuruanlabel1
li,.bloggingpasuruanlabel2 li{margin:0;padding:0;}
.bloggingpasuruanlabel1
.widget,.bloggingpasuruanlabel2 .widget{margin:0;padding:0}
.bloggingpasuruanlabel1
.widget-content,.bloggingpasuruanlabel2 .widget-content{border:1px solid
#e9e9e9;padding:20px;margin:0;word-wrap:break-word;overflow:hidden}
.bloggingpasuruanlabel1
h2,.bloggingpasuruanlabel2 h2,.bloggingpasuruanlabel3 h2{position:relative;margin:0;padding:15px
20px;font-size:16px;font-weight:700;text-transform:uppercase;color:#333;border:1px
solid #e9e9e9;border-bottom:0}
.bloggingpasuruanlabel2
h2,.bloggingpasuruanlabel3 h2{margin:20px 0 0 0;}
.bloggingpasuruanlabel1
h2:before,.bloggingpasuruanlabel2
h2:before,.bloggingpasuruanlabel3
h2:before{content:'\f108';right:10px;bottom:0;font-family:FontAwesome;font-style:normal;font-weight:normal;margin:0
10px
0 0;color:#ff675c;}
.bloggingpasuruanlabel2
h2:before{content:'\f0c3';}.bloggingpasuruanlabel3
h2:before{content:'\f143';}
.bloggingpasuruanlabel1
.index,.bloggingpasuruanlabel2
.index{font-size:10px;float:right;font-weight:400;}
.bloggingpasuruanlabel1
.index a,.bloggingpasuruanlabel2 .index a{display:flex;color:#039be5;padding:3px
8px;border-radius:2px;font-weight:400;border:1px solid #29b6f6}
.bloggingpasuruanlabel2
.index a{color:#ef6c00;border-color:#ffa726}
.bloggingpasuruanlabel1
.index a:hover{background:#039be5;color:#fff;border-color:transparent}
.bloggingpasuruanlabel2
.index a:hover{background:#ef6c00;color:#fff;border-color:transparent}
.bloggingpasuruanlabel1
.index
a:after{content:"\f105";font-family:FontAwesome;font-style:normal;font-weight:normal;text-decoration:inherit;padding-left:5px}
.bloggingpasuruanlabel2
.index
a:after{content:"\f105";font-family:FontAwesome;font-style:normal;font-weight:normal;text-decoration:inherit;padding-left:6px}
.bloggingpasuruanabel2
span.bloggingpasuruan_meta_comment a:hover{color:#38761d!important}
.bloggingpasuruanlabel2
ul.bloggingpasuruan_thumbs li a:hover,.bloggingpasuruanlabel2
ul.bloggingpasuruan_thumbs2 li a:hover{color:#ff675c;text-decoration:none}
.bloggingpasuruan_left{width:280px;width:45.7%;float:left;margin:0;padding:0
20px 0 0;border-right:1px solid #e9e9e9}
.bloggingpasuruan_right{width:250px;width:47.5%;float:right;margin:0;padding:0}
ul.bloggingpasuruan_thumbs{margin:0;padding:0}
ul.bloggingpasuruan_thumbs
li,ul.bloggingpasuruan_thumbs2{margin:0;padding:0}
ul.bloggingpasuruan_thumbs
.cat_thumb{position:relative;margin:0 0
15px;padding:0;width:280px;height:200px}
ul.bloggingpasuruan_thumbs
.cat_thumb img{height:auto;width:100%;transition:all 0.2s}
ul.bloggingpasuruan_thumbs
.cat_thumb img:hover{opacity:.9;}
ul.bloggingpasuruan_thumbs2
li{margin:0 0 10px;padding:0 0 10px;border-bottom:1px solid #e9e9e9}
ul.bloggingpasuruan_thumbs2
li:last-child{border-bottom:none;margin:0;padding:0}
ul.bloggingpasuruan_thumbs2
.cat_thumb2{float:left;margin:0 10px 0 0;width:62px;height:72px;overflow:hidden}
ul.bloggingpasuruan_thumbs2
.cat_thumb2 img{height:auto;transition:all .2s}
ul.bloggingpasuruan_thumbs2
.cat_thumb2 img:hover{opacity:.9;}
span.bloggingpasuruan_title{font-family:'Roboto
Condensed',sans-serif;font-size:20px;font-weight:700;display:block;margin:0
0 10px;line-height:normal;text-transform:none}
span.bloggingpasuruan_title2{font-size:16px;line-height:1.4em;margin:0
0 3px}
span.bloggingpasuruan_title
a{color:#333}
span.bloggingpasuruan_title
a:hover{color:#ff675c;text-decoration:none}
span.bloggingpasuruan_summary{display:block;line-height:1.6em;font-size:13px;text-overflow:ellipsis;margin:10px
0 0 0}
span.bloggingpasuruan_meta{display:block;font-family:'Roboto
Condensed',sans-serif;font-size:11px;font-weight:400;color:#aaa;text-transform:uppercase}
span.bloggingpasuruan_meta
a{color:#aaa;display:inline-block}
span.bloggingpasuruan_meta_date,span.bloggingpasuruan_meta_comment,span.bloggingpasuruan_meta_more{display:inline-block;margin-right:10px}
span.bloggingpasuruan_meta_comment
a:before{content:"\f0e6";font-family:FontAwesome;font-style:normal;font-weight:normal;text-decoration:inherit;padding-right:5px}
span.bloggingpasuruan_meta_comment
a:hover{color:#ff675c!important}
span.bloggingpasuruan_meta_date:before{content:"\f133";font-family:FontAwesome;font-style:normal;font-weight:normal;text-decoration:inherit;padding-right:5px}
ul.bloggingpasuruan_thumbs2
li a:hover,ul.bloggingpasuruan_thumbs li a:hover{color:#ff675c;text-decoration:none}
@media screen and
(max-width:1024px) {
.bloggingpasuruanlabel1
.widget-content, .bloggingpasuruanlabel2 .widget-content {padding:20px 25px;}
.bloggingpasuruan_left
{width:50%;float:left;margin:0;padding:0;border-right:none}
.bloggingpasuruan_right {width:46%;float:right;margin:0;padding:0;}
ul.bloggingpasuruan_thumbs
.cat_thumb {width:100%;height:auto;}
ul.bloggingpasuruan_thumbs
.cat_thumb img {width:100%;height:auto;}
ul.bloggingpasuruan_thumbs
li {margin:0;padding:0;}
span.bloggingpasuruan_title2
{font-size:20px;line-height:1.2em;}
span.bloggingpasuruan_summary
{font-size:14px;}}
@media only screen and
(max-width:768px){
.bloggingpasuruanlabel1
.widget-content,.bloggingpasuruanlabel2 .widget-content{padding:10px 20px}
.bloggingpasuruan_right{width:100%;float:left;margin:0;padding:0}
ul.bloggingpasuruan_thumbs2
li{border-bottom:0}
span.bloggingpasuruan_summary,.bloggingpasuruan_left{display:none}
span.bloggingpasuruan_title{margin:0
0 5px}
ul.bloggingpasuruan_thumbs
li{margin:0 0 10px;padding:0 0 10px;border-bottom:0}
span.bloggingpasuruan_title2{font-size:18px;line-height:1.2em}}
@media only screen and
(max-width:480px){
#bloggingpasuruanlabel1-wrapper,#bloggingpasuruanlabel2-wrapper{display:none}}
@media only screen and
(max-width:320px){
.bloggingpasuruanlabel1
.widget-content,.bloggingpasuruanlabel2 .widget-content{padding:10px 20px}
.bloggingpasuruanlabel1
h2,.bloggingpasuruanlabel2 h2{padding:10px 20px 1px 20px}
.bloggingpasuruan_right{width:100%;float:left;margin:0;padding:0}
ul.bloggingpasuruan_thumbs
li{margin:0 0 10px;padding:0 0 10px;}
span.bloggingpasuruan_title2{font-size:18px;line-height:1.2em}}
@media screen and
(max-width:260px) {
.bloggingpasuruanlabel1
.widget-content,.bloggingpasuruanlabel2 .widget-content{padding:10px}
.bloggingpasuruanlabel1
h2,.bloggingpasuruanlabel2 h2{padding:10px 10px 1px 10px}
.bloggingpasuruan_right{width:100%;float:left;margin:0;padding:0}
ul.bloggingpasuruan_thumbs
li{margin:0 0 10px;padding:0 0 10px;}
span.bloggingpasuruan_title2{font-size:18px;line-height:1.2em}}
</style>
</b:if>
</b:if>
Javascript - GoWidget
<b:if
cond='data:blog.pageType != "item"'>
<b:if
cond='data:blog.pageType != "static_page"'>
<script
type='text/javascript'>
//<![CDATA[
function
labelthumbs(t){for(var
e=0;e<numposts;e++){var
n,r=t.feed.entry[e],m=r.title.$t;if(e==t.feed.entry.length)break;for(var
i=0;i<r.link.length;i++){if("replies"==r.link[i].rel&&"text/html"==r.link[i].type)var
l=r.link[i].title,o=r.link[i].href;if("alternate"==r.link[i].rel){n=r.link[i].href;break}}var
u;try{u=r.media$thumbnail.url,u=u.replace("/s72-c/","/w"+thumb_width+"-h"+thumb_height+"-c/")}catch(h){s=r.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&""!=d?d:no_thumb}var
p=r.published.$t,w=p.substring(0,4),_=p.substring(5,7),f=p.substring(8,10),g=new
Array;g[1]="January",g[2]="February",g[3]="March",g[4]="April",g[5]="May",g[6]="June",g[7]="July",g[8]="August",g[9]="September",g[10]="October",g[11]="November",g[12]="December",document.write('<span
class="bloggingpasuruan_left">'),document.write('<ul
class="bloggingpasuruan_thumbs">'),document.write("<li>"),1==showpostthumbnails&&document.write('<a
href="'+n+'"><div
class="cat_thumb"><span
class="rollover"></span><img
width="'+thumb_width+'" height="'+thumb_height+'"
alt="'+m+'"
src="'+u+'"/></div></a>'),document.write('<span
class="bloggingpasuruan_title"><a href="'+n+'" target
="_top">'+m+"</a></span>");var
v="";if(document.write('<span
class="bloggingpasuruan_meta">'),1==showpostdate&&(v=v+'<span
class="bloggingpasuruan_meta_date">'+g[parseInt(_)]+"
"+f+",
"+w+"</span>"),1==showcommentnum&&("1
Comments"==l&&(l="1
Comments"),"0
Comments"==l&&(l="0 Comments"),showcomment='<span
class="bloggingpasuruan_meta_comment"><a
href="'+o+'">'+l+"</a></span>",v+=showcomment),1==displaymore&&(v=v+'<span
class="bloggingpasuruan_meta_more"><a
href="'+n+'" class="url"
target ="_top">Read
More...</a></span>'),document.write(v),document.write("</span>"),document.write('<span
class="bloggingpasuruan_summary">'),"content"in
r)var
y=r.content.$t;else if("summary"in r)var y=r.summary.$t;else var
y="";var
k=/<\S[^>]*>/g;if(y=y.replace(k,""),1==showpostsummary)if(y.length<numchars)document.write(""),document.write(y),document.write("");else{document.write(""),y=y.substring(0,numchars);var
$=y.lastIndexOf("
");y=y.substring(0,$),document.write(y+"..."),document.write("")}document.write("</span>"),document.write("</li>"),document.write("</ul>"),document.write("</span>")}document.write('<span
class="bloggingpasuruan_right">'),document.write('<ul
class="bloggingpasuruan_thumbs2">');for(var
e=1;e<numposts2;e++){var
n,r=t.feed.entry[e],m=r.title.$t;if(e==t.feed.entry.length)break;for(var
i=1;i<r.link.length;i++){if("replies"==r.link[i].rel&&"text/html"==r.link[i].type)var
l=r.link[i].title,o=r.link[i].href;if("alternate"==r.link[i].rel){n=r.link[i].href;break}}var
x;try{x=r.media$thumbnail.url.replace("/s72-c/","/w"+thumb_width2+"-h"+thumb_height2+"-c/")}catch(h){s=r.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),x=-1!=a&&-1!=b&&-1!=c&&""!=d?d:no_thumb2}var
p=r.published.$t,w=p.substring(0,4),_=p.substring(5,7),f=p.substring(8,10);1==showpostthumbnails2&&document.write('<a
href="'+n+'"><div
class="cat_thumb2"><img
width="'+thumb_width2+'" height="'+thumb_height2+'"
alt="'+m+'"
src="'+x+'"/></div></a>'),document.write("<li>"),document.write('<span
class="bloggingpasuruan_title
bloggingpasuruan_title2"><a
href="'+n+'" target
="_top">'+m+"</a></span>");var
v="";document.write('<span class="bloggingpasuruan_meta
bloggingpasuruan_meta2">'),1==showpostdate2&&(v=v+'<span
class="bloggingpasuruan_meta_date">'+g[parseInt(_)]+"
"+f+",
"+w+"</span>"),1==showcommentnum2&&("1
Comment"==l&&(l="1
Comments"),"0 Comment"==l&&(l="0
Comments"),showcomment='<span class="bloggingpasuruan_meta_comment
bloggingpasuruan_meta_comment2"><a
href="'+o+'">'+l+"</a></span>",v+=showcomment),1==displaymore2&&(v=v+'<span
class="bloggingpasuruan_meta_more
bloggingpasuruan_meta_more2"><a
href="'+n+'"
class="url" target ="_top">Read
More...</a></span>'),document.write(v),document.write("</span>"),document.write("</li>")}document.write("</ul>"),document.write("</span>")}
//]]>
</script>
<script type='text/javascript'>
var
numposts=1,numposts2=6,showpostthumbnails=!0,showpostthumbnails2=!1,displaymore=!1,displaymore2=!1,showcommentnum=!0,showcommentnum2=!1,showpostdate=!0,showpostdate2=!0,showpostsummary=!0,numchars=150,thumb_width=280,thumb_height=200,thumb_width2=62,thumb_height2=62,no_thumb="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhBGdzDDHxq6tudrCf2a3S8uKlwUZuf5Fw6dXBBwOAMJR5F0SjiyUB3QnMpLeh6-8pBBmg1Bt1R6PeR8S9qSj-96xoRZgAL-BDx5SW7vIxZrqnh2kBw93Lbfv1DtefJ5HPojII1wWR4-uSC/s1600/bloggingpasuruanthumb_small.png";
</script>
</b:if>
</b:if>
Note: The code that marked the setting of the
widget, please specify according to taste.
2.
Next add markup widget below before markup
widget Blog1 <b: section
class = 'main' id = 'main' maxwidgets = '3' showaddelement = 'yes'>
<b: widget id =' Blog1 'locked =' true 'title =' Blog Posts' type = 'Blog'>
HTML - GoWidget
<b:if cond='data:blog.url
== data:blog.homepageUrl'>
<div
id='bloggingpasuruanlabel1-wrapper'>
<b:section
class='bloggingpasuruanlabel1' id='bloggingpasuruanlabel1' maxwidgets='1'
showaddelement='yes'>
<b:widget id='HTML80'
locked='false' title='Template' type='HTML'>
<b:includable id='main'>
<h2><span
class='index'><a
href='/search/label/<data:content/>?&max-results=8'>View
All</a></span><data:content/></h2>
<div
class='widget-content'>
<script>
document.write("<script
src=\"/feeds/posts/default/-/<data:content/>?orderby=published&alt=json-in-script&callback=labelthumbs\"><\/script>");
</script>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
<div id='bloggingpasuruanlabel2-wrapper'>
<b:section
class='bloggingpasuruanlabel2' id='bloggingpasuruanlabel2' maxwidgets='1'
showaddelement='yes'>
<b:widget id='HTML81'
locked='false' title='Tips Blogger' type='HTML'>
<b:includable id='main'>
<h2><span
class='index'><a
href='/search/label/<data:content/>?&max-results=8'>View
All</a></span><data:content/></h2>
<div
class='widget-content'>
<script>
document.write("<script
src=\"/feeds/posts/default/-/<data:content/>?orderby=published&alt=json-in-script&callback=labelthumbs\"><\/script>");
</script>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
</b:if>
3.
Save the template, now go to Layout >> Click the edit widget that has
been added earlier >> Fill in it with the name of your blog label
4.
Save the widgets and see the results. Similarly tutorial on How to
Install Widget Recent Post by Label Blog.
Thank you, your visit in my
blog ..



horrivel nao explica onde cola os texto
ReplyDelete