This blog afternoon of
failure display (mess) blog who can not read the code auto readmore in the
custom template.
After that I try to find a
solution on the forum google blogger and find there are some posts that
essentially experiencing the same thing that is an error on the display of
custom templates. In the post there has been no answer to overcome this error,
but after I tried to brain-tweaking themselves even this problem solved
For those who are experiencing similar things, please follow the simple steps below
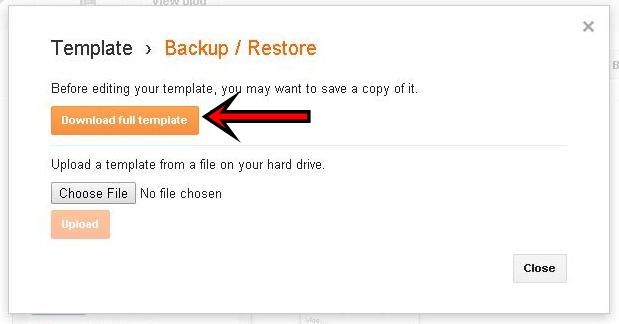
1. Go to Blogger >> Templates >> Backup template first and then select the default blogger template and leave it like that.
SELECT DEFAULT TEMPLATE
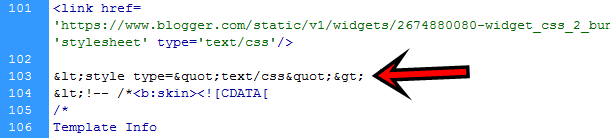
2. The next step is to open
an XML template files pal (can be with notepad or other programs), find the
code below
CSS - Go Widget
<style
type="text/css">
<!--
/*<b:skin><