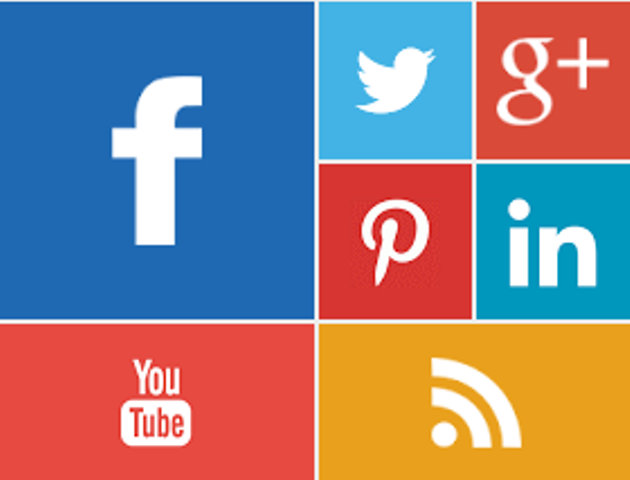
Go Widget - This time I wanted to post a tutorial to make modifications to the profile widget blogger, this time I want explores how to create a social networking profile widget draw with colored style. This widget is commonly called Metro UI
Features
1. Includes 7 social networks are most frequently used
2. Effect hover and elegant
design,
3. The very neat and clean
4. Did not exist JavaScript,
No. Jquery, purely with CSS
How to add this widget to
the blog
To install this widget to a blog is very easy, good blog by flatfrom blogger, wordpress or other blogging services where the style CSS and HTML received on widget or template. You just need to add code gadget / widget on the HTML / JavaScript.
Step by step for a blogger
1. On the Dashboard >> Layout menu Login >> Add a Gadget >> Choose HTML / JavaScript
2. Copy and paste the following code in column content:
HTML - Go Widget
<div
class='metro-social'>
<li><a class="fb"
href=http://www.facebook.com/usmankurniawan
rel="nofollow"></a></li>
<li><a class="tw"
href=http://twitter.com/ usmankurniawan ></a></li>
<li><a class="gp"
href="https://plus.google.com/ /104155866998605722691"></a></li>
<li><a class="pi"
href=http://pinterest.com/ usmankurniawan
rel="nofollow"></a></li>
<li><a class="in" href=https://www.linkedin.com/in/
usmankurniawan
rel="nofollow"></a></li>
<li><a class="yt"
href=http://www.youtube.com/ usmankurniawan ></a></li>
<li><a class="fd"
href=http://feeds.feedburner.com/ usmankurniawan
rel="nofollow"></a></li>
</div>
<style>
.metro-social{width:285px}
.metro-social
li{position:relative;cursor:pointer;padding:0;list-style:none}
.metro-social
.fb,.tw,.gp,.pi,.in,.yt,.fd{z-index:7;float:left;margin:1px;position:relative;display:block}
.metro-social .fb{background:url(//goo.gl/6xmUk) no-repeat
center center #1f69b3;width:140px;height:141px}
.metro-social .tw{background:url(//goo.gl/oyiFK)
no-repeat center center #43b3e5;width:68px;height:70px}
.metro-social
.gp{width:69px;height:70px;background:url(//goo.gl/oT0kF) no-repeat center
center #da4a38}
.metro-social .pi{background:url(//goo.gl/7olxx)
no-repeat center center #d73532;width:68px;height:69px}
.metro-social .in{background:url(//goo.gl/PhFhj)
no-repeat center center #0097bd;width:69px;height:69px}
.metro-social .yt{background:url(//goo.gl/zcwjB)
no-repeat center center #e64a41;width:140px;height:69px}
.metro-social .fd{background:url(//goo.gl/lhBP1)
no-repeat center center #e9a01c;width:140px;height:69px}
.metro-social li:hover .fb{background:url(//goo.gl/MH8AP)
no-repeat center center #1f69b3}
.metro-social li:hover .tw{background:url(//goo.gl/hHRHv)
no-repeat center center #43b3e5}
.metro-social li:hover .gp{background:url(//goo.gl/wva4B)
no-repeat center center #da4a38}
.metro-social li:hover .pi{background:url(//goo.gl/IORvy)
no-repeat center center #d73532}
.metro-social li:hover .in{background:url(//goo.gl/2zHrm)
no-repeat center center #0097bd}
.metro-social li:hover .yt{background:url(//goo.gl/I1c4a)
no-repeat center center #e64a41}
.metro-social li:hover .fd{background:url(//goo.gl/CjzDP)
no-repeat center center #e9a01c}
</style>
Customization: Change my profile
link by link your own profile.
3. Save and see the results in your blog.
Thus this tutorial, how to create a social profile on the blog widget. Hope it is useful. If you liked the article on this blog, Please feel free to subscribe via email, so you will get an article submission every article published in Go Widget