Go Widget - this time I want
to share is in fact very simple trick, I found the results of brain-tweaking
CSS is currently trying to design a new template. Namely how to change the
sidebar position and the main (primary column of the posting) on blogger template, for example,
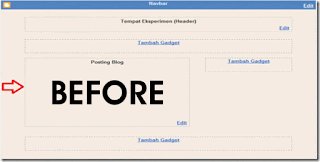
the default template display page elements such minima the following image:
From the picture above we
can see the position of the sidebar is on the right, while the main column on
the left. To change the sidebar position and play into instead it was easy.
please follow the following tutorial:
1. Upon entry to your
blogger account: Click dashboard >> Layout >> Edit HTML
2. Find the following code (or
similar) :
CSS - Go Widget
width: 410px;
float: $startSide;
word-wrap: break-word; /* fix for long
text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking
IE sidebar float */
}
#sidebar-wrapper {
width: 220px;
float: $endSide;
word-wrap: break-word; /* fix for long
text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking
IE sidebar float */
}
3. To
note only the red
writing, please replace it with the following code:
CSS - Go Widget
width: 410px;
float: right;
word-wrap: break-word; /* fix for long
text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking
IE sidebar float */
}
#sidebar-wrapper {
width: 220px;
float: left;
word-wrap: break-word; /* fix for long text
breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking
IE sidebar float */
}
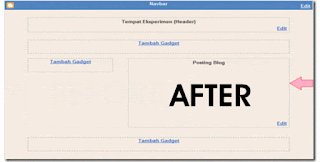
4. Save the template. Please
see the results on the page elements (layout)
If you liked the article on
this blog, Please feel free to subscribe via email, so you will get an article
submission every article published in Go Widget


I can't find these codes :(
ReplyDelete