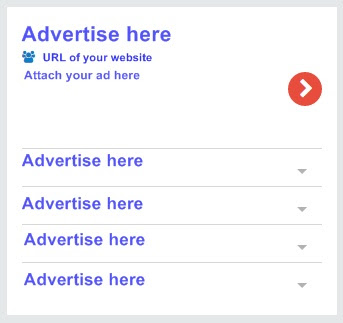
This time I will share a
tutorial "How to add a Widget Ad Text Similar to Google AdSense" was
created specifically Widget widget is similar to its Google Adsense ads Google.
Works the same way that when one of the advertising links on hover, it appeared
the content or description of ads with subtle effects. Effect is added also
quite comfortable viewing and light enough to be installed on your blog.
How to Add a Widget Ad Text Similar to Google AdSense
For those who want to try,
please follow the following tutorial:
This widget uses the font
awesome, please add the following CSS link above </ head>
HTML - Go Widget
<link
href='//maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css'
rel='stylesheet'/>
If the above link has buddy
pairs, please skip this step.
How to Install Widget Ad Text Similar to Google AdSense
1. Log in to Blogger >> Template >> Add the code below before ]]></b:skin> or </ style>
CSS - Go Widget
/* Google Adsense similiar Text Ads */
.iklan-teks{position:relative;margin:0;padding:10px;max-height:300px;overflow:hidden}
.iklan-teks div{position:relative;background:#FFF;height:120px;padding:8px
0;margin:0;z-index:1;color:#555}
.iklan-teks
h2.iklan-header{position:relative;background:#FFF;font-size:18px;color:#0f7dc8;border-top:1px
solid #d8d8d8;border-radius:0;padding:8px 0;margin:0;text-transform:none;cursor:pointer}
.iklan-teks h2.iklan-header:first-child{border-top:0}
.iklan-teks
h2.iklan-header:before{content:"";width:0;height:0;position:absolute;top:20px;right:15px;border:5px
solid transparent;border-color:#b2b2b2 transparent transparent;cursor:pointer}
.isi-iklan
span.judul-iklan{font-size:18px;color:#0f7dc8;display:inline-block;cursor:pointer}
.isi-iklan
span.url-iklan{font-size:12px;color:#0f7dc8;display:block;margin:8px
0;cursor:pointer}
.isi-iklan span.url-iklan:before{content:"\f0c0";font-family:FontAwesome;margin:0
10px 0 0}
.isi-iklan
span.panah-besar{color:#fff;background:#e74c3c;border-radius:50%;height:34px;float:right;width:34px;text-align:center;line-height:34px;cursor:pointer;transition:all
.6s}
.isi-iklan span.panah-besar:before{content:"\f054";font-family:FontAwesome;margin:0
0 0 3px;font-size:20px}
.isi-iklan
span.panah-besar:hover{background:#34495e;color:#fff}
.isi-iklan p.isi{padding:0;margin:0 40px 0
0;color:#555;font-size:12px;text-align:left}
2. Then copy the code below
before the </
body>
Javascript - Go Widget
<script type='text/javascript'>
//<![CDATA[
(function(a){a.fn.hoverTimeout=function(c,e,b,d){return
this.each(function(){var
f=null,g=a(this);g.hover(function(){clearTimeout(f);f=setTimeout(function(){e.call(g)},c)},function(){clearTimeout(f);f=setTimeout(function(){d.call(g)},b)})})}})(jQuery);(function(b){b.fn.iklanaccordion=function(a){a=jQuery.extend({active:1,hovertimeout:300,sUpSpeed:500,sDownSpeed:500,sUpEasing:null,sDownEasing:null},a);return
this.each(function(){var
g=b(this),h=g.children("div[data-header]"),f=a.active-1;h.each(function(){b(this).hide().before('<h2
class="iklan-header">'+b(this).data("header")+"</h2>")});g.children("div:eq("+f+")").show().prev().css("margin-top","-47px").addClass("active");g.find(".iklan-header").hoverTimeout(a.hovertimeout,function(){g.children("h2").removeClass("active").animate({marginTop:0});h.slideUp(a.sUpSpeed,a.sUpEasing).animate({marginTop:-47});b(this).addClass("active").next().slideDown(a.sDownSpeed,a.sDownEasing)})})}})(jQuery);$(function(){$(".iklan-teks-sidebar").iklanaccordion();$(".iklan-teks-post-footer").iklanaccordion()});$(".info-icon").hover(function(){$(".info-iklan").animate({right:0},500,"easeInOutExpo")},function(){$(".info-iklan").animate({right:-103},500,"easeInOutExpo")});
//]]>
</script>
Once added, save the template.
3. Next open layout >> Create a new widget >> Then add the following code in it
HTML - Go Widget
<div class='iklan-teks iklan-teks-sidebar'
id='iklan-teks'>
<!-- The
first ad -->
<div
data-header="Pasang Iklan Disini">
<span
class='isi-iklan'>
<span class='judul-iklan'
onclick="window.open('/');">Pasang Iklan Disini</span>
<span
class='url-iklan' onclick="window.open('/');">url web
kalian</span>
<span
class='panah-besar' onclick="window.open('/');"></span>
<p
class='isi'>Pasang Iklan Anda Disini</p>
</span>
</div>
<!-- The second
ad -->
<div data-header="Pasang
Iklan Disini">
<span
class='isi-iklan'>
<span class='judul-iklan'
onclick="window.open('/');">Pasang Iklan Disini</span>
<span
class='url-iklan' onclick="window.open('/');">url web
kalian</span>
<span
class='panah-besar' onclick="window.open('/');"></span>
<p
class='isi'>Pasang Iklan Anda Disini</p>
</span>
</div>
<!-- The
third ad -->
<div
data-header="Pasang Iklan Disini">
<span
class='isi-iklan'>
<span class='judul-iklan' onclick="window.open('/');">Pasang
Iklan Disini</span>
<span
class='url-iklan' onclick="window.open('/');">url web
kalian</span>
<span
class='panah-besar' onclick="window.open('/');"></span>
<p
class='isi'>Pasang Iklan Anda Disini</p>
</span>
</div>
<!-- Fourth
ad -->
<div
data-header="Pasang Iklan Disini">
<span
class='isi-iklan'>
<span class='judul-iklan'
onclick="window.open('/');">Pasang Iklan Disini</span>
<span
class='url-iklan' onclick="window.open('/');">url web kalian</span>
<span
class='panah-besar' onclick="window.open('/');"></span>
<p
class='isi'>Pasang Iklan Anda Disini</p>
</span>
</div>
<!-- The
fifth ad -->
<div
data-header="Pasang Iklan Disini">
<span
class='isi-iklan'>
<span class='judul-iklan'
onclick="window.open('/');">Pasang Iklan Disini</span>
<span
class='url-iklan' onclick="window.open('/');">url web
kalian</span>
<span
class='panah-besar' onclick="window.open('/');"></span>
<p
class='isi'>Pasang Iklan Anda Disini</p>
</span>
</div>
</div>
4. Save the widgets and see the results.
If you want to try a simpler
version, add the code below in the widget
HTML - Go Widget
<div id='Go Widget_simple ads'>
<a
style="text-decoration: underline; padding: 15; font-size: 12px;
color:blue;" href="#" target="_blank" title="
Cheap
Text Ads "><strong> Cheap Text Ads</strong></a>
<br />
<span
style="font-size:11px"> Only $ 10 / month, Put Your
Text Ad Here Now!</span>
<br />
<a
style="font-size: 9px;color:#b0130d;" href="#"
target="_blank" title=" Cheap Text Ads ">http://your-ads
links</a>
<br/>
<br/>
<a
style="text-decoration: underline; padding: 15; font-size: 12px;
color:blue;" href="#" target="_blank" title=" Cheap
Text Ads "><strong> Cheap Text Ads </strong></a>
<br />
<span
style="font-size:11px"> Only $ 10 / month, Put Your
Text Ad Here Now!!</span>
<br />
<a
style="font-size: 9px;color:#b0130d;" href="#"
target="_blank" title=" Cheap Text Ads "> http://your-ads links </a>
<br/>
<br/>
<a
style="text-decoration: underline; padding: 15; font-size: 12px;
color:blue;" href="#" target="_blank" title=" Cheap
Text Ads "><strong> Cheap Text Ads </strong></a>
<br />
<span
style="font-size:11px">$ 10 / month, Put Your Text Ad Here Now!</span>
<br />
<a style="font-size:
9px;color:#b0130d;" href="http://widgetmefor.blogspot.co.id"
target="_blank" title="Go Widget"> Go Widget </a>
<br/>
<br/>
<a
style="text-decoration:none;padding:15;font-size:12px;float:right;color:#b0130d;"
href="#" target="_blank" title=" Advertise
Offers Our Blog "><small>Ads by Go Widget</small></a>
<br />
</div>
Thus tutorial * How to Add a Widget Ad Text Similar to Google AdSense. May be useful....


This comment has been removed by the author.
ReplyDelete