After I have been giving way
to make a page error 404 page with animation Matrix, on this occasion I will
share how to make a 404 error page with animated effects Glazing Ribbon. Actually
this post before is about how to create animations Glazing Ribbon, but because
I think it is not very useful so passable animation is shown only in the error
page in the blog, what The 404 error page? if my friend do not know, just read
the post
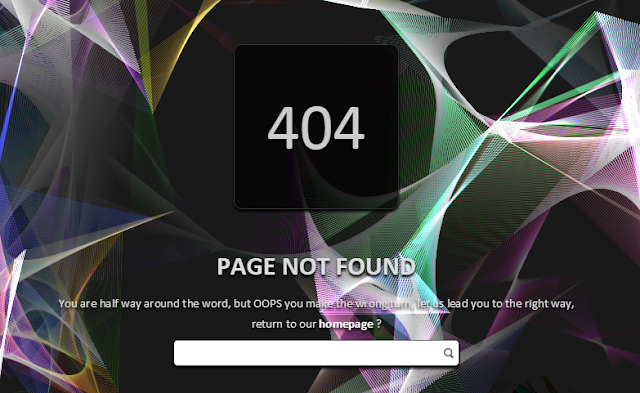
Creating Error 404 Page with Animation Glazing Ribbon Effects
1. Log in to Blogger
2. Select the Template >>
Edit HTML.
3. Put the following code
above the </body>
HTML - Go Widget
<b:if cond='data:blog.pageType ==
"error_page"'>
<link href=' https://cdn.rawgit.com/Brando07/share/newbe/glazing-ribbon-socips-404.css
' rel='stylesheet' type='text/css'/>
<div id='error-page'>
<div id='error-inner'>
<div
class='box-404'>404</div>
<h1>PAGE
NOT FOUND</h1>
<p>You
are half way around the word, but OOPS you make the wrong turn,
let us lead you to the right way,</p>
<p>
return to our
<a href=' http://widgetmefor.blogspot.co.id
' title='HOME'>Homepage</a> ?
</p>
<div
id='search-box'>
<form
action='/search' id='cse-search-box' method='get'>
<input
id='search-text' name='q'
onblur='if(this.value=='')this.value=this.defaultValue;'
onfocus='if(this.value==this.defaultValue)this.value='''
type='text' value='' />
<button
id='search-button' type='submit' />
</form>
</div>
</div>
</div>
<canvas id="canvas"></canvas>
<script src='https://cdn.rawgit.com/Brando07/share/newbe/glazing-ribbon-socips.js
' type='text/javascript'/></script>
</b:if>
4. Replace http://widgetmefor.blogspot.co.id with your blog link.
5. Save the template.
If you are interested in
this article, please help to sharing in social media you have .. thank you very
much for your visiting this Blog.
.www.seopics.com source of the article.