Add Disqus to Blogger Static Pages - By default DISQUS only display comments on the post pages only. Sometimes we want to put komenar in all the static pages or static pages specified.
Static pages are pages that
aloof and did not go to the archives. As an example:
http://name-yourblog.blogspot.com/p/example-halaman.html
Showing comments DISQUS at
all static pages
Log in to Edit Template, to
facilitate the search of code that will be edited, find the code disqus_blogger_canonical_homepage_url.
Look under that code, that we will edit. There are two alternative ways to show
you comment on this static page:
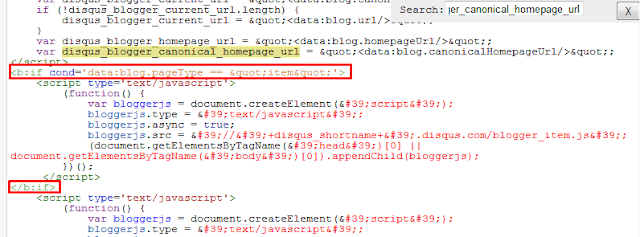
First alternative: by
removing the conditional tag. The trick, remove the code marked in red, as in
the screenshot.
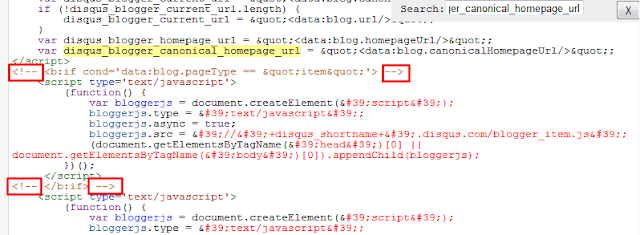
Alternative two: Disable the
code to provide comment tag is <! - ...... ->, As in the image below
this.
Displaying DISQUS Comments
on Specific Pages
That is, the comments will
appear on Page Posts and Pages Specific alone. For the other pages remain
komentad DISQUS is not in the show.
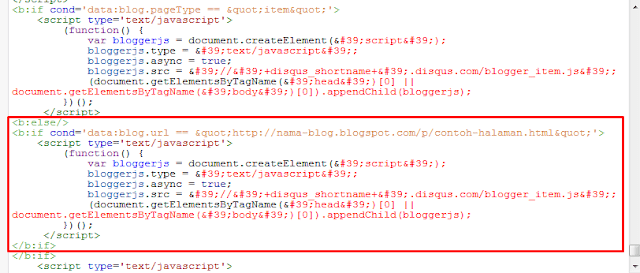
The way we have to insert a <: b: else
/> then add a question PAGE URL. Examples of additional code in
the mark blocks:
<b:if
cond='data:blog.pageType == "item"'>
script comment disqus
<b:else/>
<b:if cond='data:blog.url ==
"URL- PAGE-SPECIFIC "'>
script comment disqus
</b:if>
</b:if>
The results are as follows
(additional pages like in the picture, which is marked in red).
May be useful....





Kurikulum Pendidikan Hi guys! You can also download Software Buku Induk here!
ReplyDelete