This time Go-Widget will
provide a widget tutorial how to set up "follow this blog" that is
already provided by bloggers, but here I will share the "follow this
blog" effect slide out with a floating position beneath the blog you can
post.
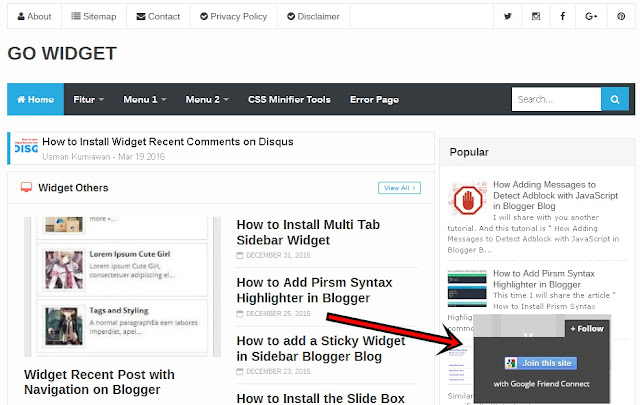
This button will be easily
seen by visitors. Moreover, if the visitor interested in the articles read, did
not rule out the visitor will immediately join and follow our blog via the
"follow this blog" that we put on the bottom of the blog so that this
button is functioning and beneficial.
How to Install Slide Out
Button Follow on Your Blog
1. How to add it is very easy, just go to Blogger > Layout > Add Gadget and then add the code below:
<style scoped=''
type="text/css">
/*<![CDATA[*/
#gowidgetfollowSubscribe{background-color:#464646;width:220px;color:#fff;position:fixed;z-index:999;right:10px;bottom:0}
.gowidgetfollowButton{background:#464646;color:#fff;font-size:13px;line-height:28px;padding:0
10px;text-decoration:none;position:absolute;top:-28px;right:0;display:block;border-radius:2px
2px 0 0;height:28px;font-weight:700}
.gowidgetfollowButton
span{background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZ2wFwaiiKCjxzw2jzinYVvlTbpZ7L47WXyvlsDr30S0AmMQ0uJl2_h5qk5b22wDuznssZjWiO0nmFjnUDKliFiB_Gu3LeuObygMWQnSd_QgQbe1lY9Z6e7ITMcKNxwA6fmjCaryzBFt8m/s1600/follow-blogger.png")
no-repeat
scroll 0 3px transparent;padding-left:15px}
.gowidgetfollowButton:hover,.gowidgetfollowButton:focus,.followActive,.followActive:hover{color:#fff}
.gowidgetfollowButton:hover
span,.followActive span{background-position:0 -37px!important}
.followactive{background-color:#333}
.gowidgetfollowForm{padding:15px;margin:auto;text-align:center;font-size:12px}
.gowidgetfollowForm
p{margin:10px 0}
.gowidgetFollowFooter{text-align:center;font-size:11px;padding:7px
0;margin:0 0 -15px;border-top:1px solid #3c3c3c}
.gowidgetFollowFooter
a{color:#aaa;background:none;text-decoration:none}
.gowidgetFollowFooter
a:hover{color:#fff;background:none}
/*]]>*/
</style>
<script
type="text/javascript">
/*<![CDATA[*/
!function(e){e(document).ready(function(){e.extend(e.easing,{easeOutCubic:function(e,o,t,a,n){return
a*((o=o/n-1)*o*o+1)+t}});var
o=e("#gowidgetfollowSubscribe"),t="-"+o.outerHeight()+"px";o.hide().css({bottom:"-510px"}),setTimeout(function(){o.show().animate({bottom:t})},500),e(".gowidgetfollowButton").click(function(a){o.hasClass("followOpened")?(e(this).removeClass("followActive"),o.removeClass("followOpened").stop().animate({bottom:t},{duration:300,easing:"easeOutCubic"})):(e(this).addClass("followActive"),o.addClass("followOpened").stop().animate({bottom:"0"},{duration:500,easing:"easeOutCubic"})),a.preventDefault()})})}(jQuery);
/*]]>*/
</script>
<div
id="gowidgetafollowSubscribe" style="bottom: -971px;">
<div
class="gowidgetfollowForm">
<a
class="gowidgetfollowButton" href="#"
title="Follow"><b>+ Follow</b></a>
<br />
<a
href="http://www.Blogger.com/follow-blog.g?blogID=7342017194742683056"
title="join this site" onclick="window.open(this.href,
'dmfollow', 'toolbar=0,location=0,statusbar=1,menubar=0,scrollbars=no,width=599,height=521');return
false;"
style="text-align:center;font-weight:bold;text-decoration:none;"><img
src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgTzRCUf6YocktkmPIkXnYEIM5lKkiDeC842bIp81qzeGO-OODUWCoo3UgG9J6TiFYgJZRBzvlWZjI4pNiuVryPBy5ng_v3sd5-LiA4EVI5643JU2GYUkBWks3A4wIX5gEbNMPB-9Os6CRg/s1600/Follower.png"
alt="Join on this site" /></a>
<br />
<p>with Google Friend
Connect</p>
</div>
</div>
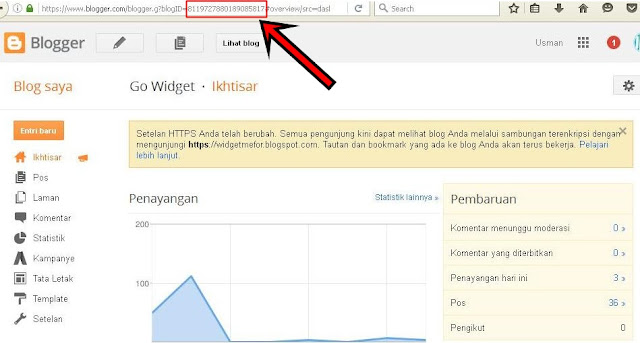
Replace the code that is
marked by the code * blog ID * pal. Blog ID code usually you can see on the
blog dashboard browser's search bar as shown below
2. Save widget.
Thus tutorial blog Follow Add Slide Out Button in Blogger blog may be useful.